Congreso online a través de webinar y ponencias digitales
Congreso 2.0
Diseño Web newsletters videoconferencia
Cliente
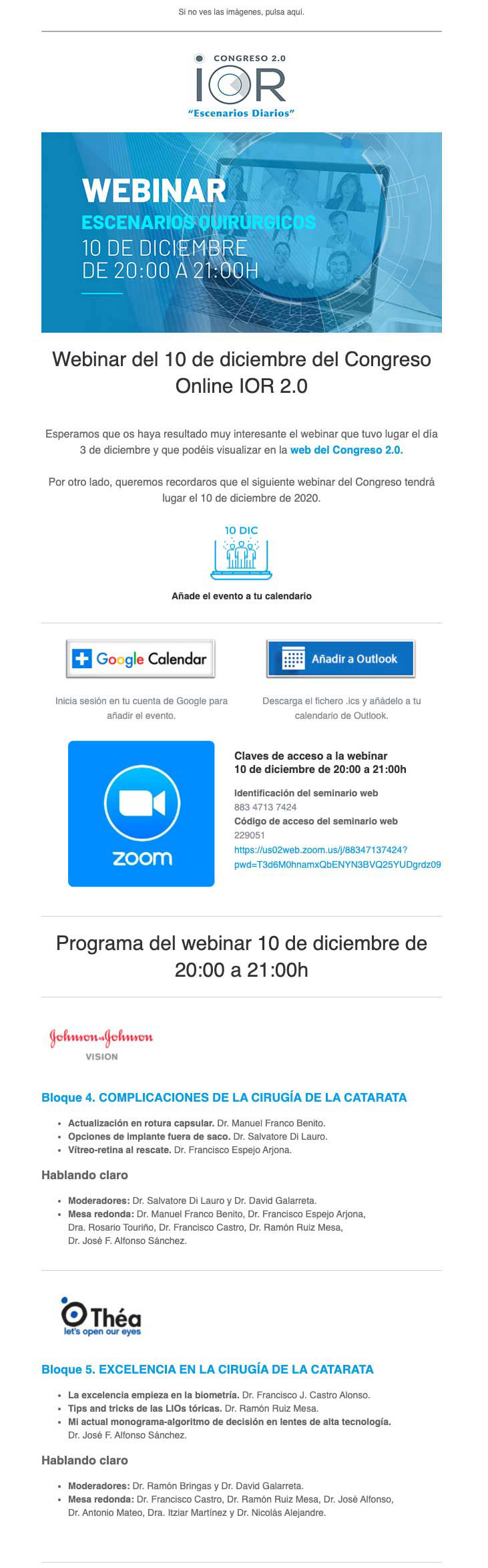
Congreso Online IOR
Trabajo realizado desde Bendit-Thinking
Servicio
Web Corporativa, Webinar, Newsletters
Diseño
Diseño UI/UX, Diseño Gráfico
Herramientas
Photoshop, Illustrator, Wordpress, HTML5/CSS
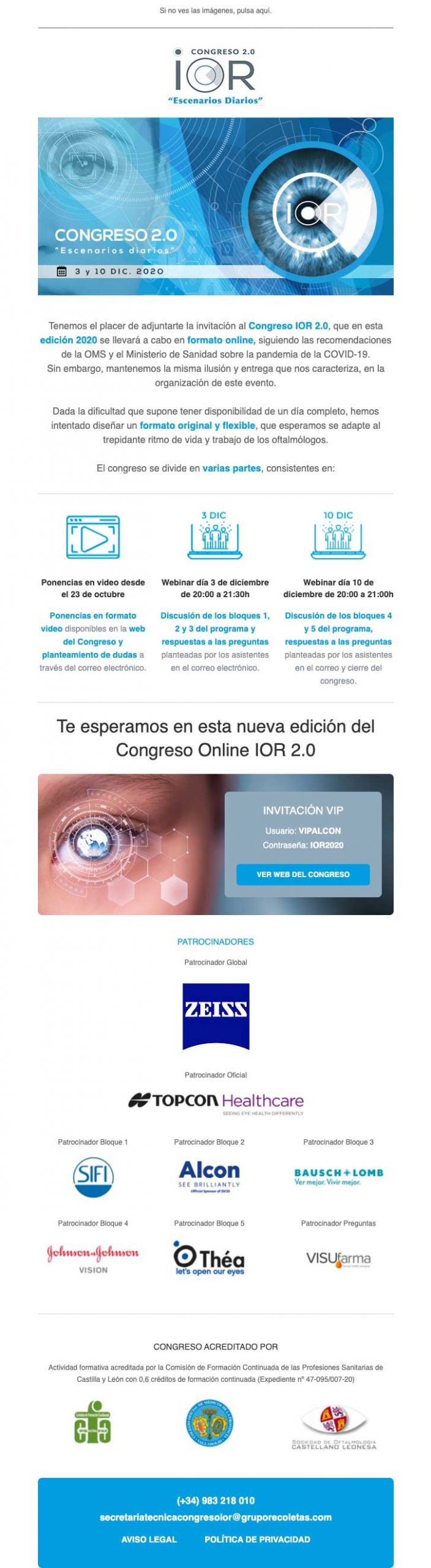
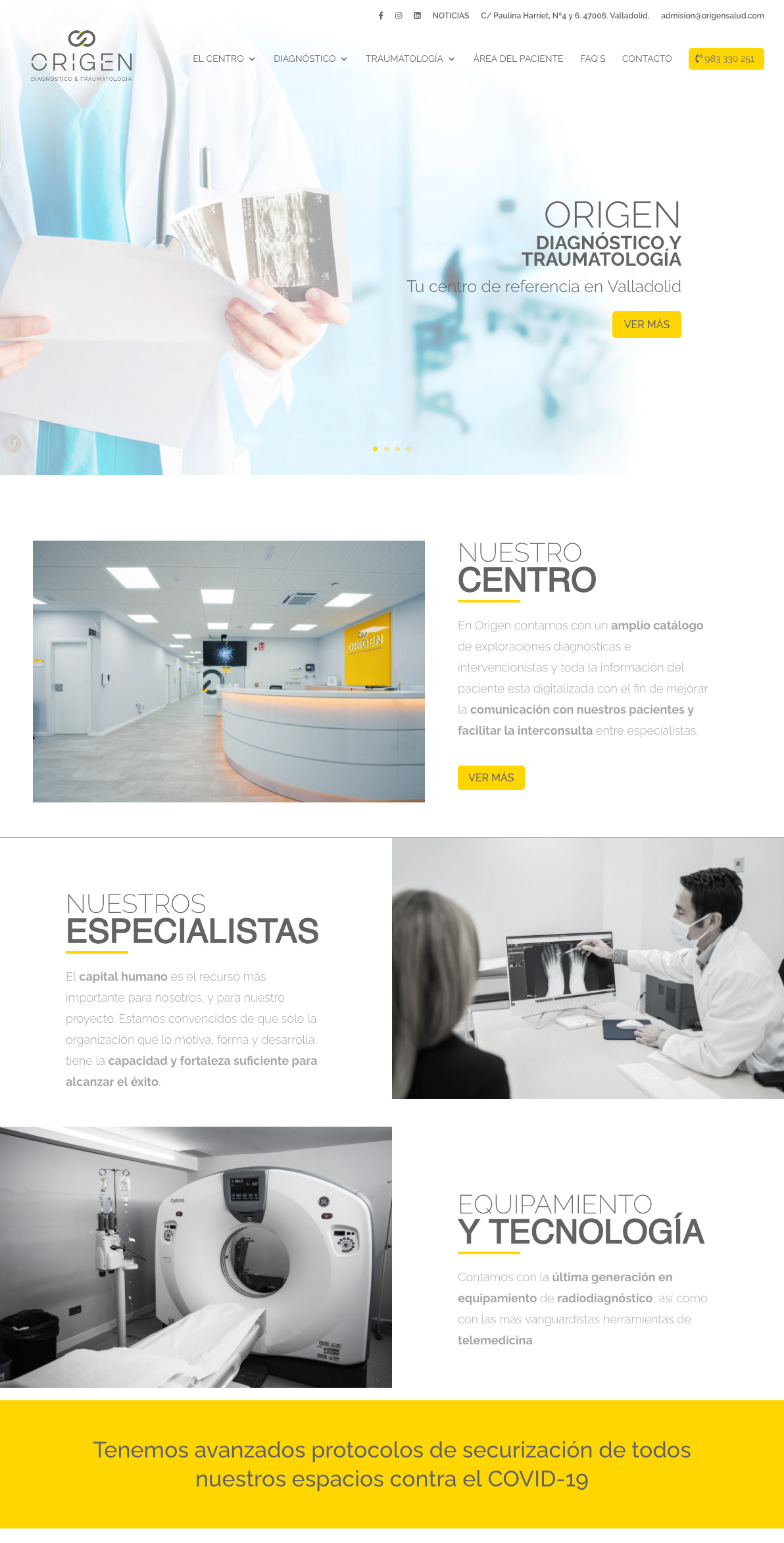
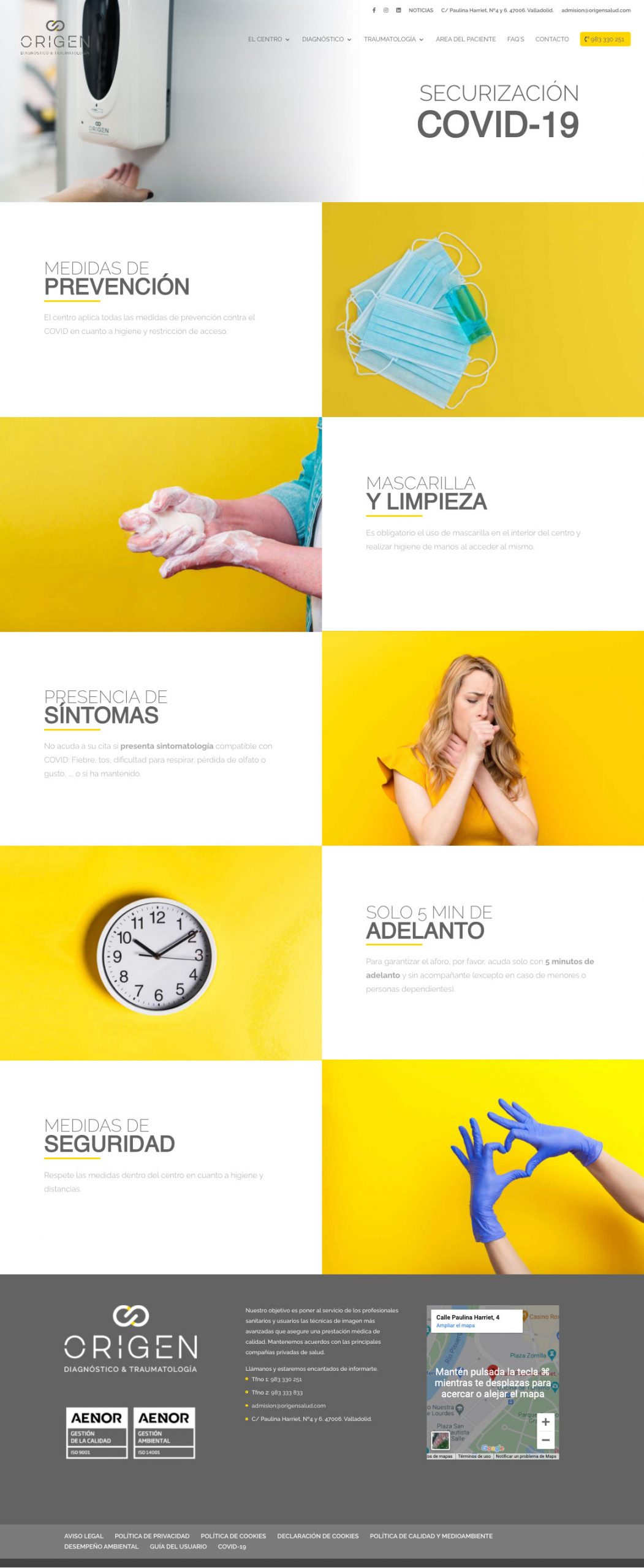
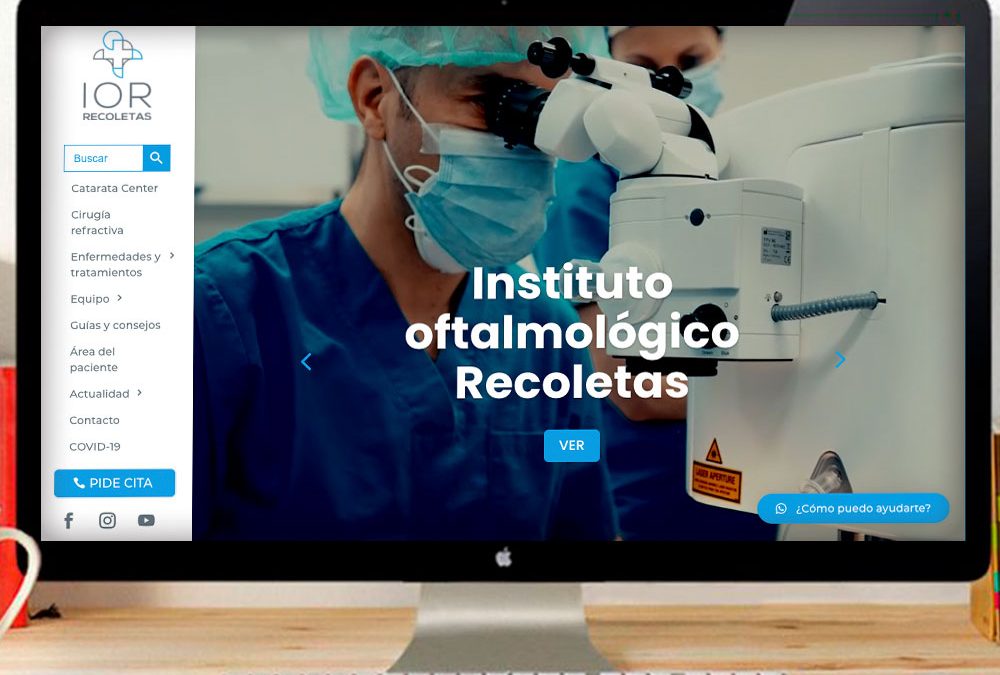
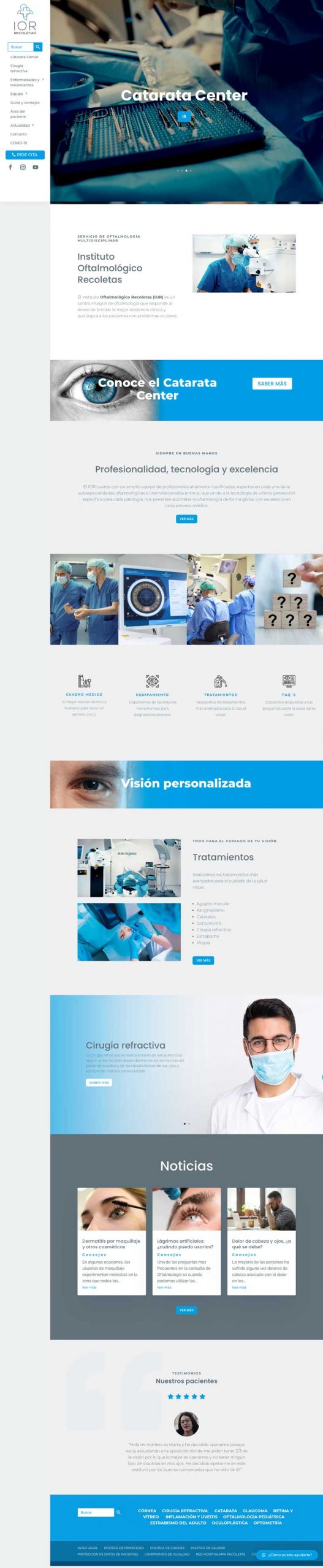
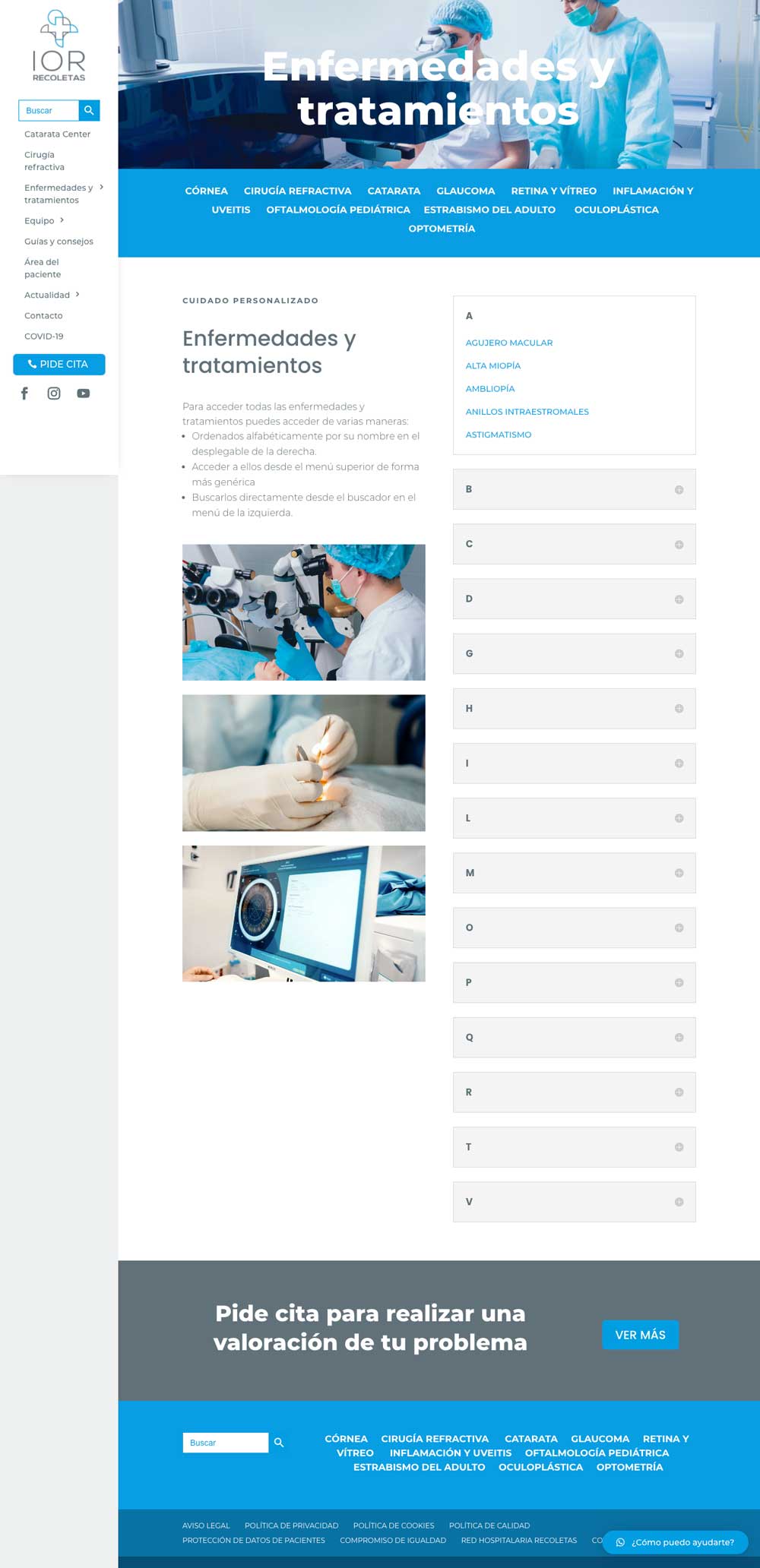
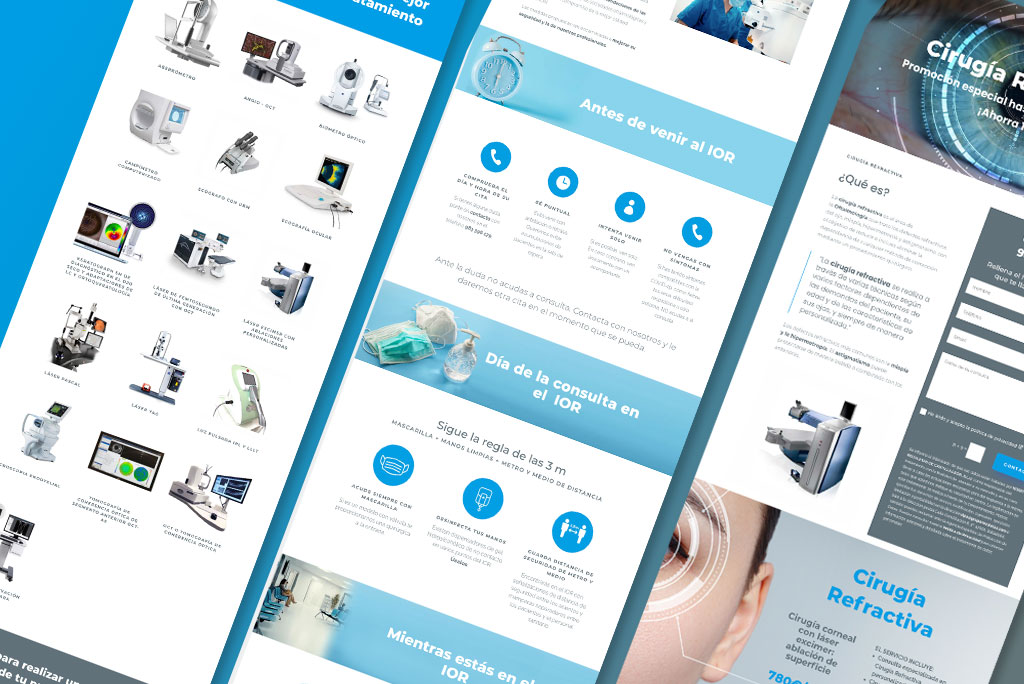
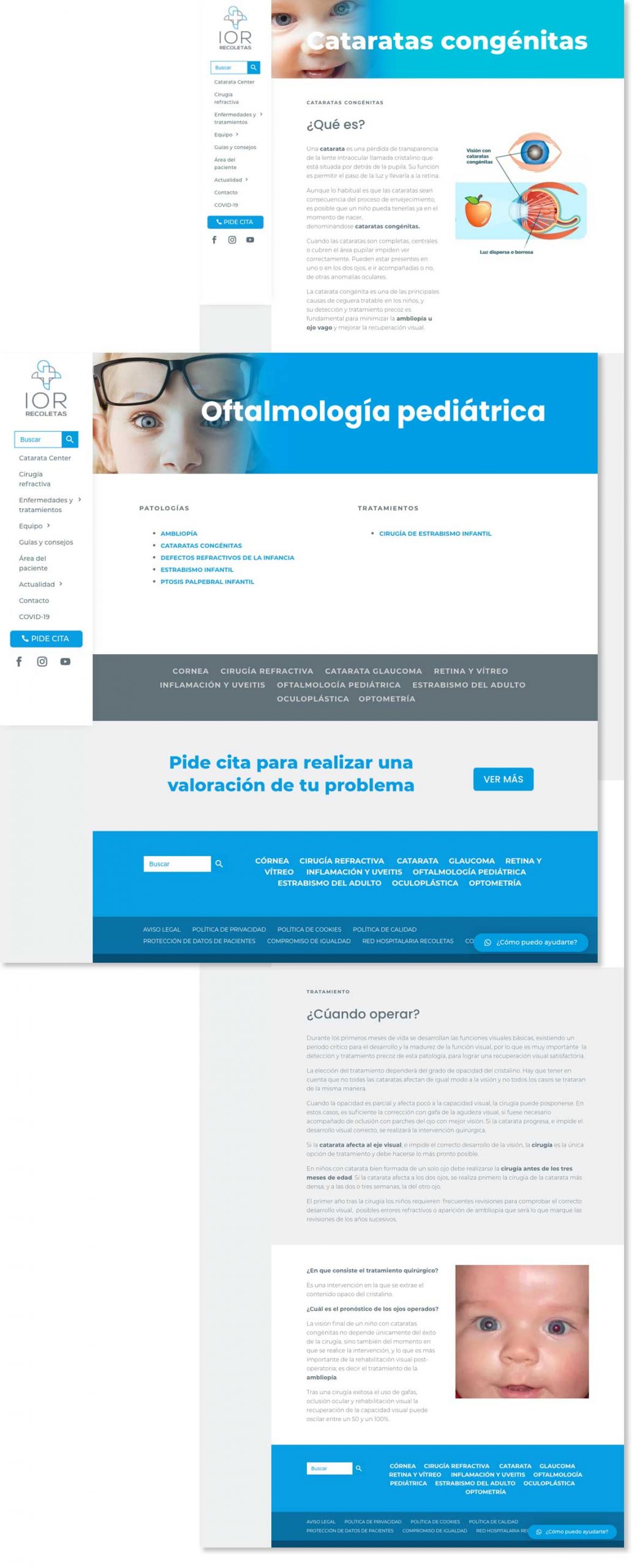
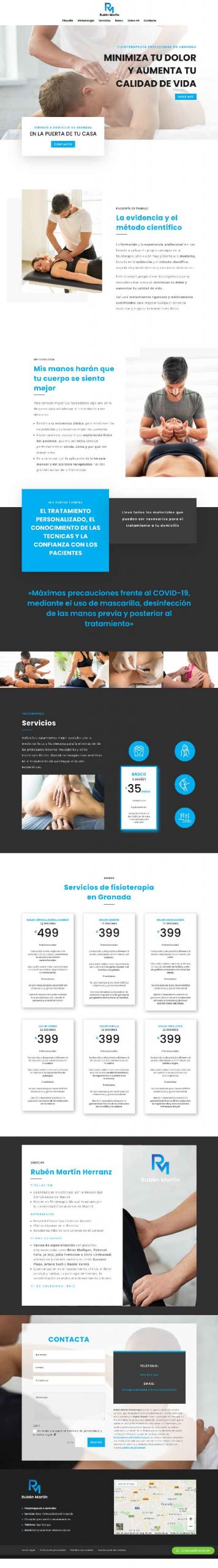
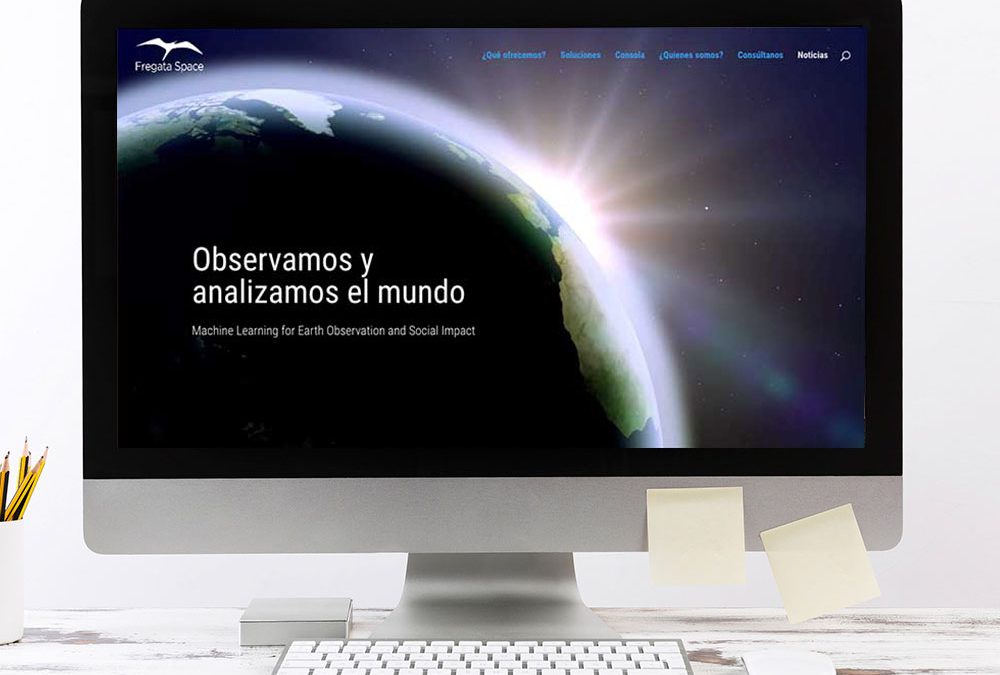
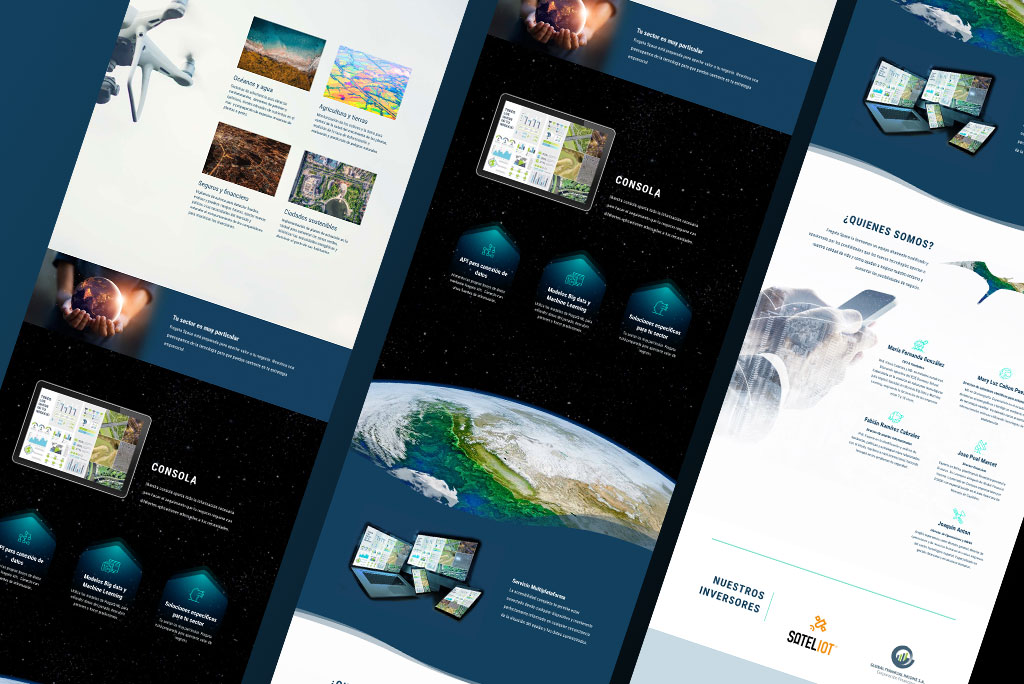
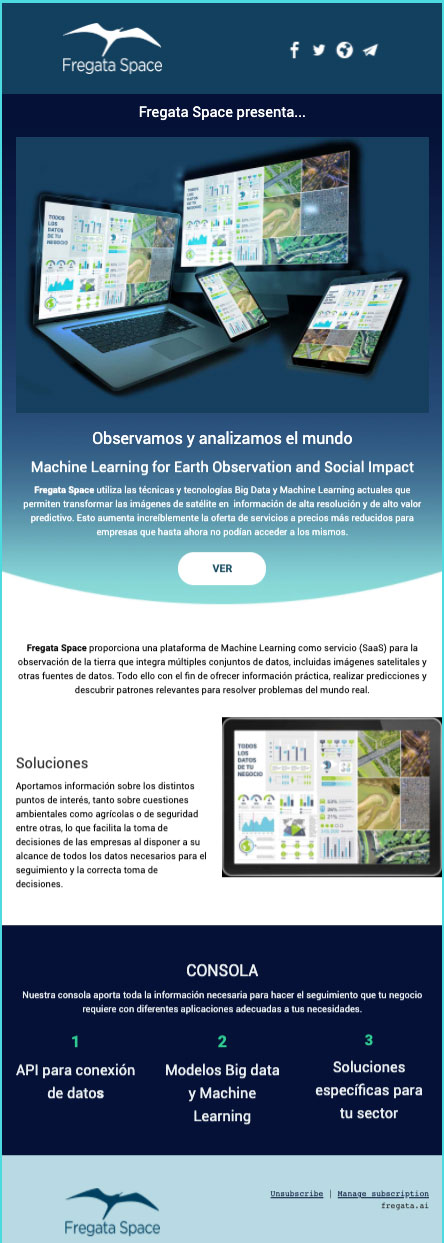
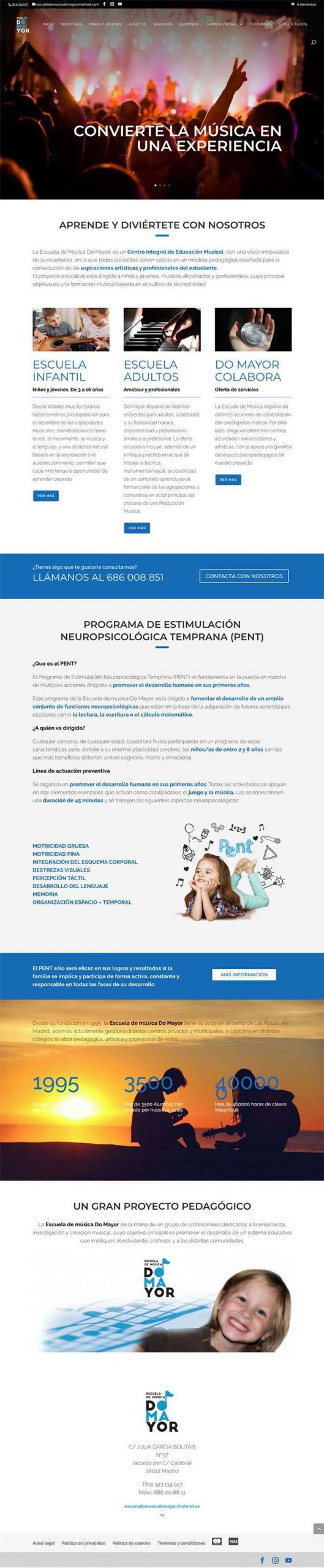
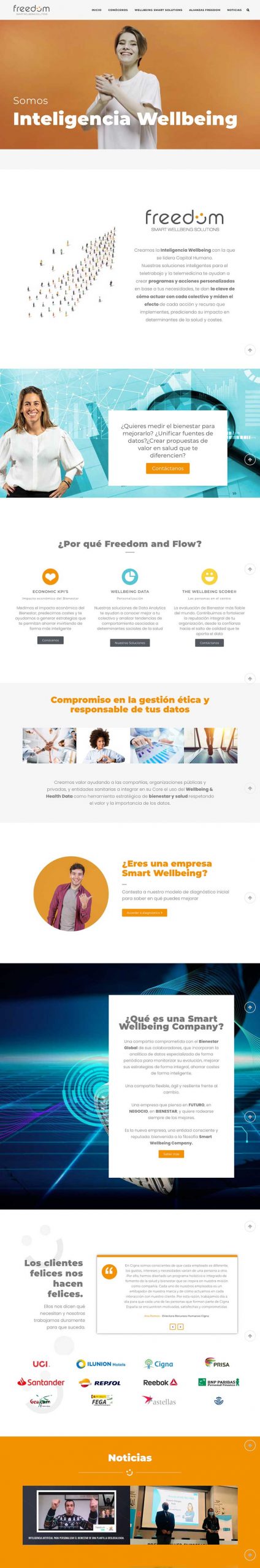
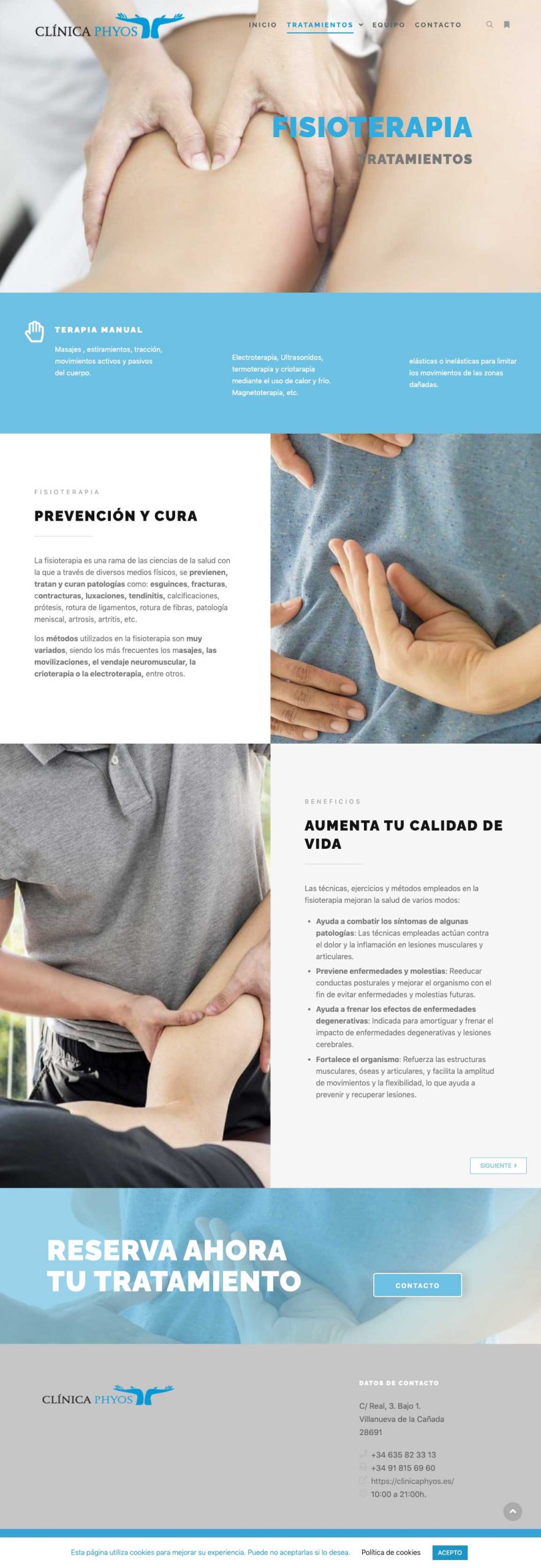
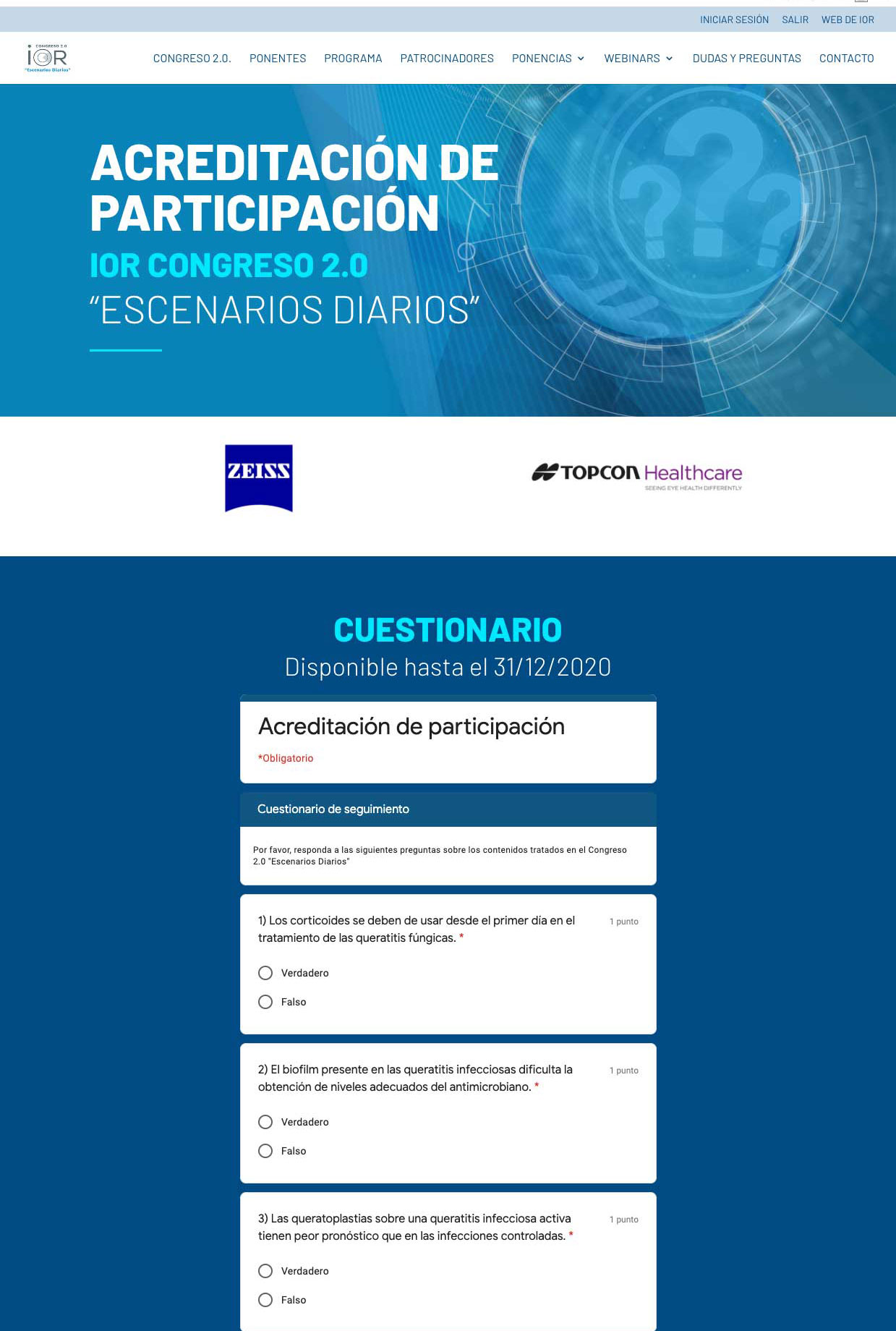
Diseño de la web del Congreso 2.0 IOR
Los problemas originados por la expansión del COVID-19 hicieron imposible la realización del Congreso del Instituto Oftalmológico Recoletas de manera presencial. Debido a estas circunstancias surge la necesidad de organizar un congreso de forma virtual por medio de videoconferencias y ponencias grabadas en video.
Nos encargamos de la realización y organización del Congreso formando parte del equipo seleccionado por Bendit-thinking.
Objetivos cumplidos
-
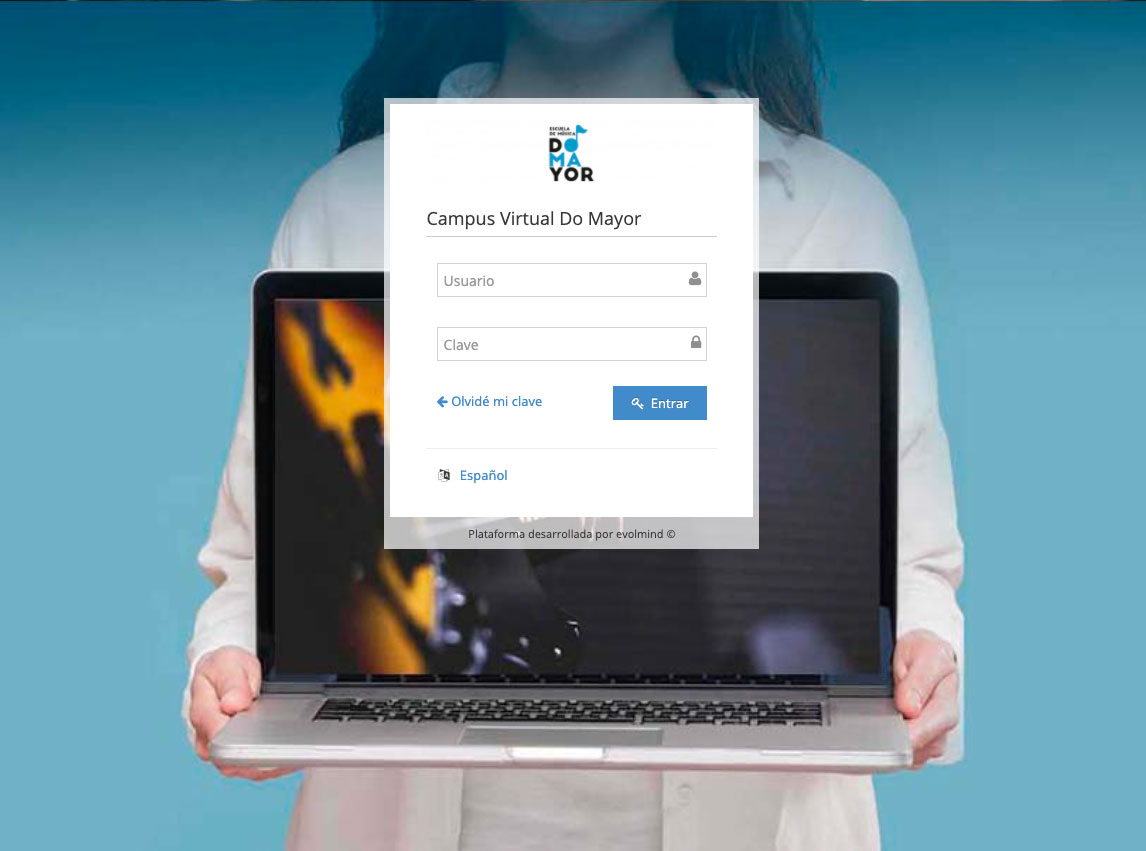
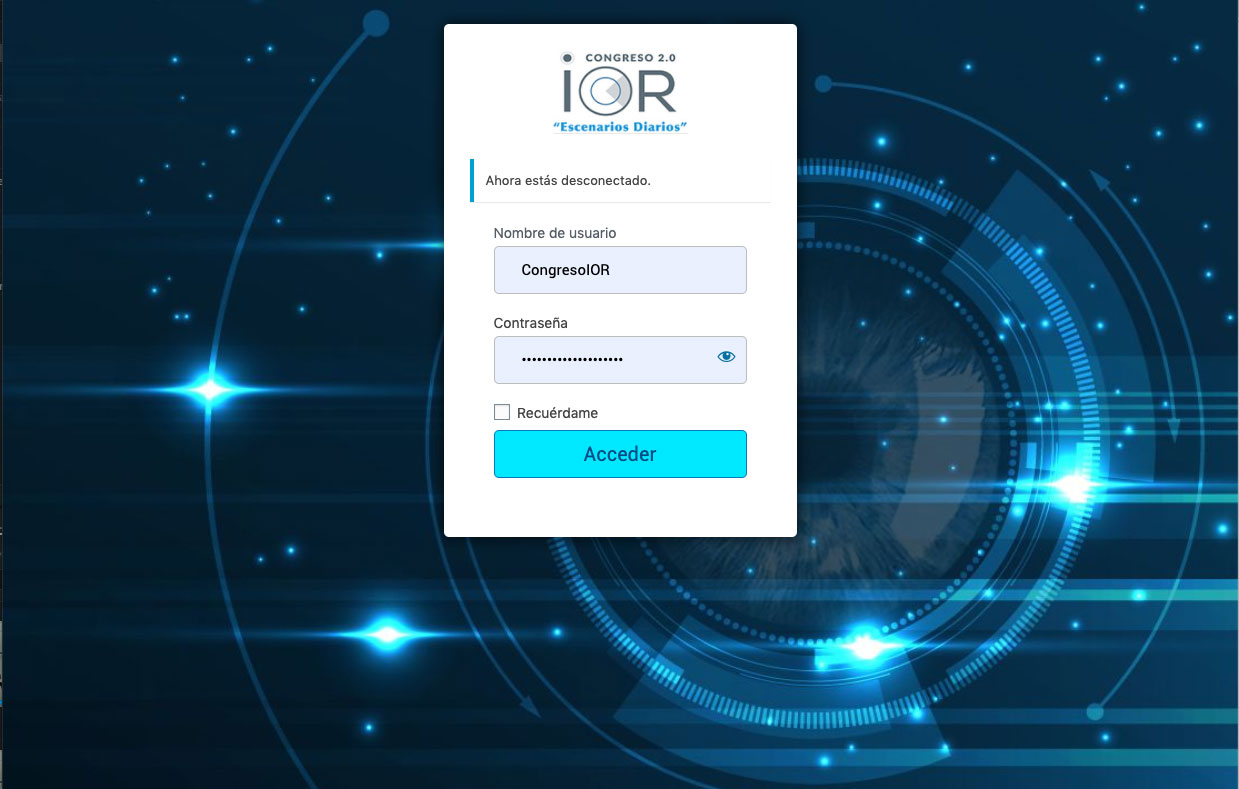
Realización de la web del Congreso con acceso restringido para las personas que han abonando el pase al evento. Configuración de los accesos mediante contraseñas asignadas a cada grupo de usuarios o empresas colaboradoras.
-
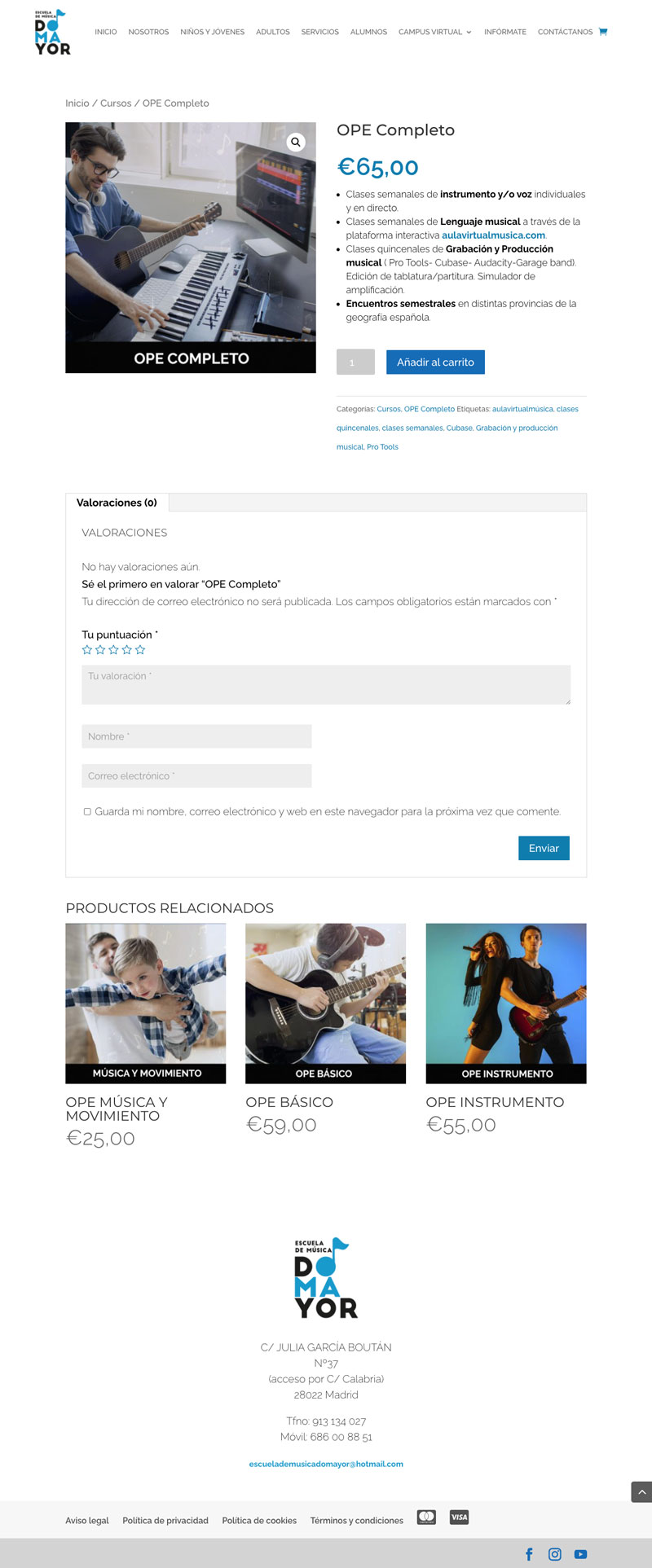
Diseño de la web con una parte informativa y de acceso libre para todo el publico con información del evento, información personalizada de los ponentes, programa de ponencias y patrocinadores.
-
En las partes de acceso restringido acceso a 5 páginas con las 5 temáticas del programa y videos de 3 ponentes por sección.
-
Publicación del programa, temática, ponentes y participantes en el debate de cada sección.
-
Conversión de las presentaciones a portadas en PowerPoint a video para su correcta visualización en mpg4.
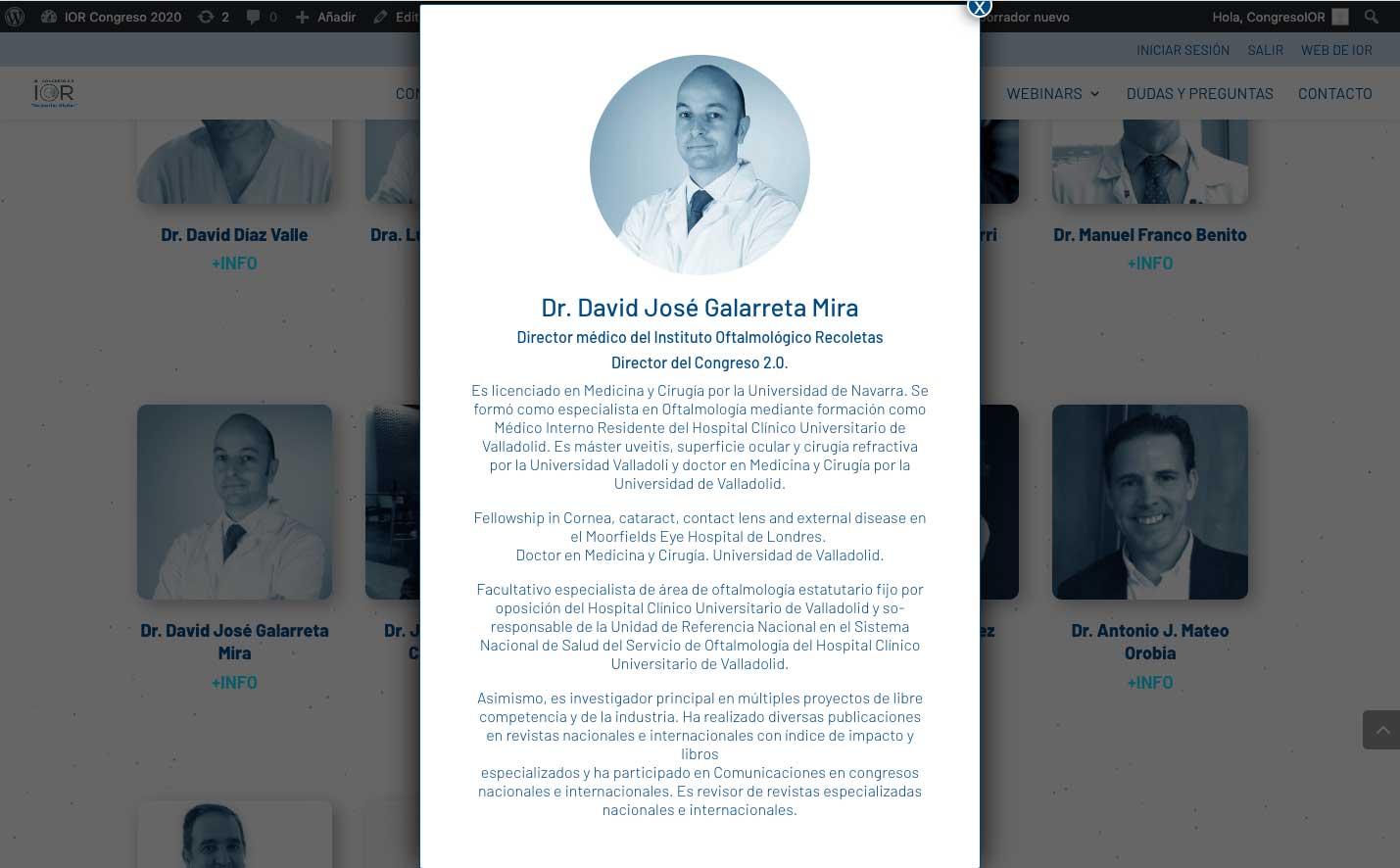
Al pulsar sobre las imágenes de los ponentes se abren popups con la información de sus currículos.

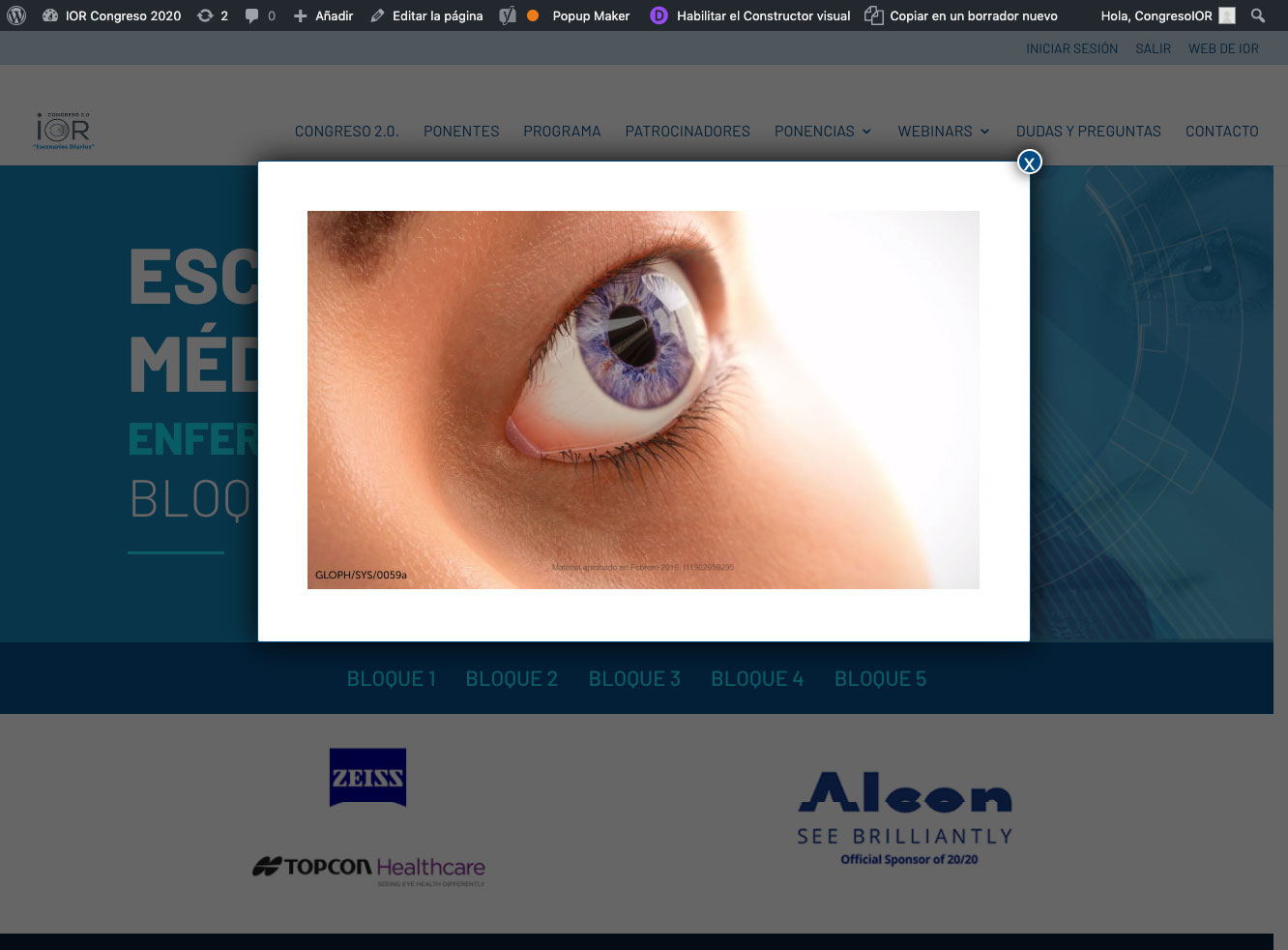
Publicidad de los patrocinadores
- Conversión del formato de los anuncios de los patrocinadores.
- Emisión de los anuncios en los lugares elegidos por los patrocinadores.
- Cada página tiene integrado un anuncio de publicidad aportada por los patrocinadores. La publicidad debe ser visionada los primeros segundos para poder acceder a los contenidos.

Las ponencias
Las charlas de los invitados a la webinar estuvieron disponibles en la web durante unos meses previos a las videoconferencias.

Accesos privados
Establecimiento de accesos para los diferentes usuarios VIP que tienen acceso a los contenidos de la video conferencia. Los accesos se comunican a los usuarios por medio de una newsletter específica.
Durante el evento
- Inserción de los spots de los patrocinadores en la página del evento.
- Emisión de la publicidad de los patrocinadores en los minutos previos de la videoconferencia.
- Grabación de las ponencias y supervisión de su correcto funcionamiento, así como asesoramiento a los participantes en caso de problemas de conexión los días de realización del evento.
- Control de asistencia y la correcta visualización del Congreso de forma virtual a través del servicio de Zoom asociado para videoconferencias.
Después del evento
- Edición y subtitulado de las ponencias.
- Conversión de las ponencias en varias resoluciones para ofrecer al usuario distintas opciones de tiempo de carga y subida a la página web.


Cuestionarios
- Elaboración de cuestionario para la aceptación del GDPR por parte de los ponentes y participantes.
- Elaboración de un cuestionario de asistencia para certificar el seguimiento del evento por medio de la herramienta de cuestionarios de Google e integración del cuestionario dentro de la página web.
- Recepción de los datos de los asistentes para la emisión de un diploma acreditativo de su participación.
Estilo de la marca
Se utilizada para el diseño de la web un estilo algo diferente de la página corporativa tanto en la tipografía como en los colores que a pesar de mantener el tono azul como base se utiliza en una versión más eléctrica.
La tipografía elegida es Barlow y se alterna con distintos cuerpos de letra y colores para obtener un aspecto más digital y tecnológico.
Los colores elegidos son azul eléctrico para proporcionar contraste #00e7fe, frente a un azul más oscuro #004b84



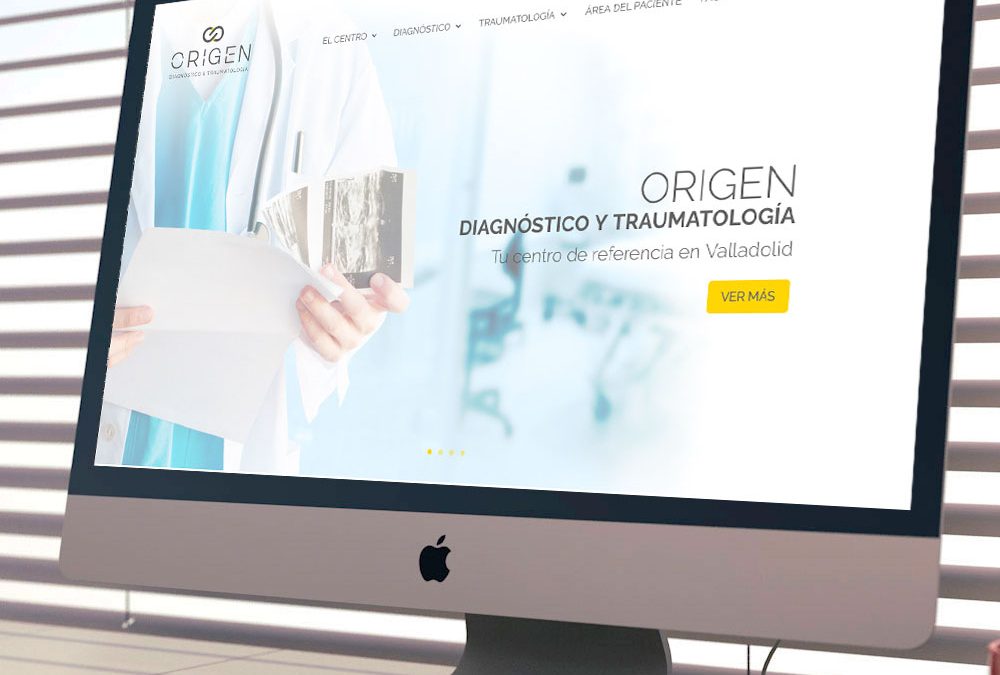
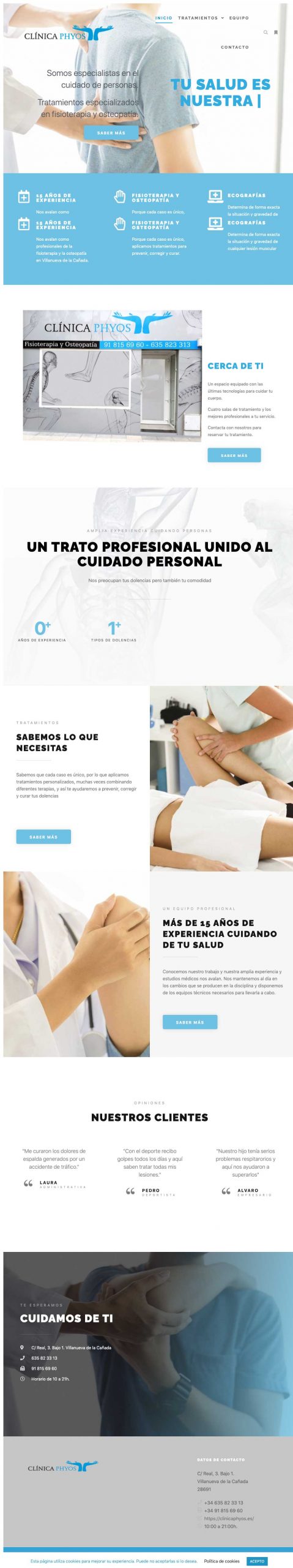
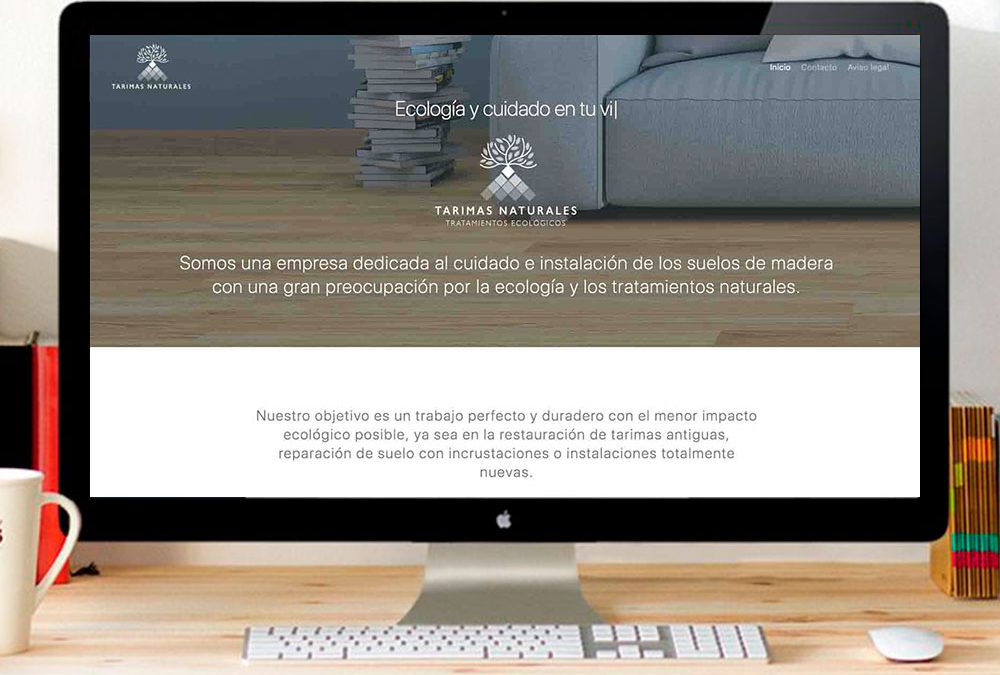
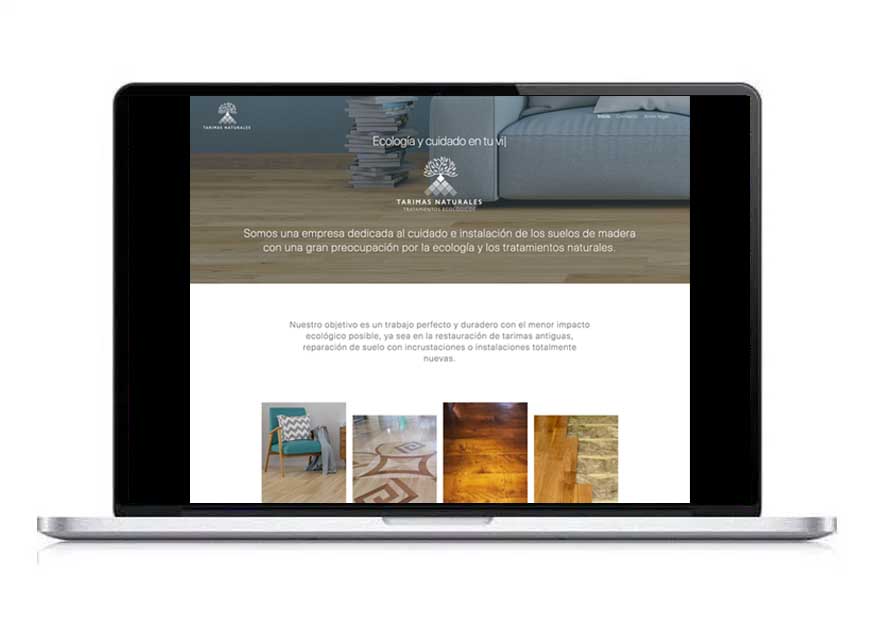
Diseño responsive
Se realiza un diseño multiplataforma para la correcta visualización del sitio en todas las plataformas. Se atiende a los distintos tamaños de letras para una buena legibilidad en teléfonos móviles.