Freedom
Diseño Web
Cliente
Freedom and Flow Company
Trabajo realizado para Bendit-thinking
Servicio
Web Corporativa
Diseño
Diseño UI/UX, Diseño Gráfico.
Herramientas
Photoshop, Illustrator, Wordpress
Páginas
Freedom and Flow Company
Freedom es una empresa dedicada a la inteligencia wellbeing y soluciones para los equipos de trabajo. Tenía una web muy anticuada y solicitó a la empresa Bendit-thinking la actualización de la imagen corporativa y la web. Aclararte a petición de esa empresa se encargó del diseño web. El logotipo fue diseñado por el Estudio Dew&More.
Se realizó la composición total de las páginas y el GDPR actualizado a la nueva normativa, También se trabajó el SEO de todas las páginas e imágenes y se trasladaron los antiguos contenidos de la página al nuevo blog de la compañía con sus imágenes destacadas.
Objetivos cumplidos
- Transmitir con claridad la nueva imagen de la marca.
- Proporcionar una navegación sencilla, clara y elegante a través de todos los contenidos web.
- Explicar a qué se dedica la empresa
- Ofrecer un cuestionario a los clientes.
- Actualizar y cumplir con la normativa GDPR de la página web.
- Proporcionar una zona de contacto.
- Publicar las noticias del blog de forma actualizada.



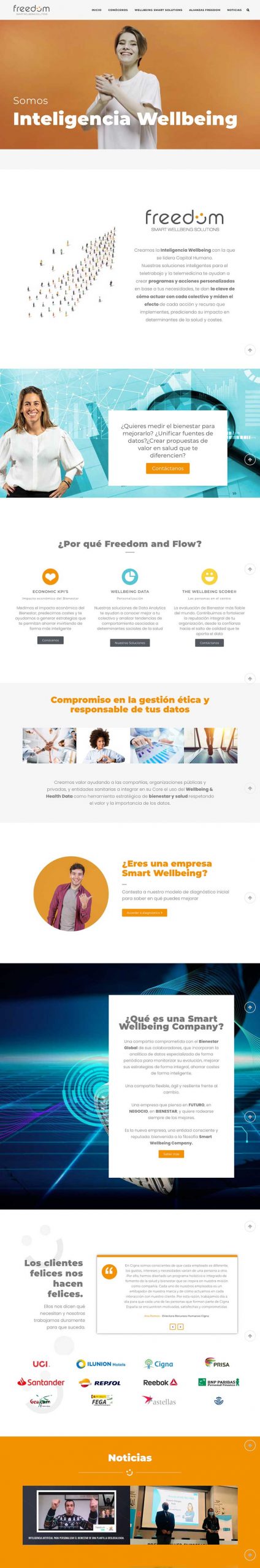
Una buena imagen
La nueva web coporativa presenta una empresa moderna, juvenil y actualizada con los contenidos que ofrece a las empresas.
Iconos coloridos
Para dar a la página una estética juvenil se utilizan colores planos usando como referencia el naranja del logotipo. Así mismo se utiliza la sonrisa del logo para separar secciones y dotarlas de mayor presencia de marca.
Tipografía
Montserrat
Se utiliza la fuente Montserrat con el color naranja del logotipo #f39200 para los titulares en su versión más pesada. Para el resto de los titulares se utiliza Poppins en su versión más fina.
Por otro lado, se utiliza la fuente Raleway muy sencilla de leer y atractiva en sus diferentes cuerpos
Diseño responsive
Se realiza un diseño multiplataforma para la correcta visualización del sitio en todas las plataformas. Se atiende a los distintos tamaños de letras para una buena legibilidad en teléfonos móviles.